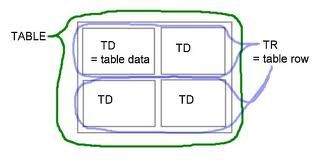
The table data element is used to create a cell within a row in a table element. You can put any content on each cell, such as text, images, links and even insert a new table. The table data element defines a data cell in a table. Table data elements are contained within a table row element , which may also contain table header elements for header cells.
Listed below are the most common attributes you can use for this element:
- align - sets the horizontal alignment of the table cell's content ,such as left,right,center and justify.
- background - provide the Uniform Source Locator (URL) of an image file to be used as the table cell's background.
- bgcolor - sets the color value or predefined color name of the table cell's background.
- class - provides class or classes of the element.This attribute is used to identify the name of the style class or classes to be used for rendering.
- colspan - sets the number of columns that the table sell can fill.
- height - sets the heights in pixels (px) of the table cell.
- id - provides a unique name for the element.
- lang - provides the languages in which the enclosed content is coded.
- rowspan - set the number of rows that the table cell can fill.
- scope - provides a header information of a cell for the rest of the rows or for the rest of the column that contains it.The valid values are col,row,colgroup and rowgroup.
- style - provides a cascading style sheet (CSS) properties to the element.
- title - provide a text title for the element .Most web browser displays the value of the title as a "tooltip".
- valign - sets the vertical alignment of the table cell's content,such as baseline,bottom,middle and top.
- width - sets the width in pixel (px) of the table cell.
Here's an example on how to use the table data element:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<mate name="keywords" content="blog, web development" />
<title>the TABLE DATA element</title>
</head>
<body>
<h1>
the TABLE DATA element
</h1>
<table border="1">
<tr>
<td scope="col">HP Printer Type</td>
<td scope="col">Price</td>
</tr>
<tr>
<td scope="row">Deskjet</td>
<td>Php 3,599.00</td>
</tr>
<tr>
<td scope="row">Laserjet</td>
<td>Php 7,599.00</td>
</tr>
</table>
</body>
</html>







0 comments:
Post a Comment