The legend element is used to provide a title or caption to the field set element. By using the field set element and the legend element, you can make your forms much easier to understand for your users. The field set element is used to group the form elements whilst the legend element provides a label for the field set element.
Listed below are the most common attributes you can use for the legend element:
- align - sets the horizontal alignment of the text of the legend, such as bottom, center, left, right and top.
- class - provides the class or classes of the legend. This attribute is used to identify the name of the style class or classes to be used for rendering.
- id - provides a unique name for the legend element.
- lang - provides the language in which the enclosed content is coded.
- style - provides a cascading style sheet (CSS) properties to the legend element.
- title - provides a text title for the legend element. Most web browser displays the value of the title as a "tooltip".
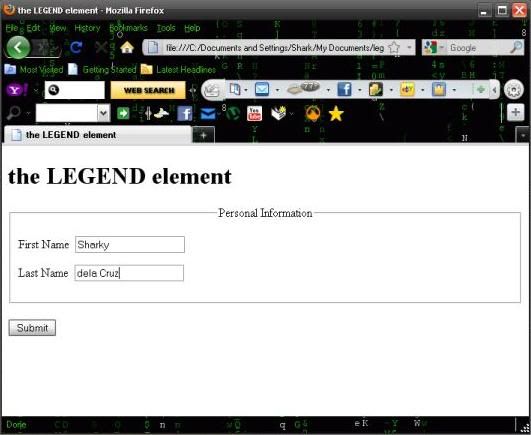
Here's an example on how to use the legend element:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<mate name="keywords" content="blog, web development" />
<title>the LEGEND element</title>
</head>
<body>
<h1>
the LEGEND element
</h1>
<form action="register.hp" method="post" id="frmNew" name="frmNew">
<fieldset>
<legend align="center">Personal Information</legend>
<p>
<label for="txtFirstName">First Name</label>
<input type="text" name="txtFirstName" id="txtFristName" value="" />
</p>
<p>
<label for="txtLastName">Last Name</label>
<input type="text" name="txtLastName" id="txtLastName" value="" />
</fieldset>
<br />
<input type="submit" name="btnSubmit" id="btnSubmit" value="Submit" />
</form>
</body>
</html>







4 comments:
wow, im a web developer. i didnt know there is a tag like this :)
|Playgroup Singapore
Hey keep posting such good and meaningful articles.
very informative post for me as I am always looking for new content that can help me and my knowledge grow better.
I was diagnosed with COPD with 55-60% lung capacity. and Hiv, My doctor just said all the crying , stomping your feet will not change it so just accept it and basically patted me on the back and sent me home to die. I was devastated and was afraid to do anything. I stopped riding my bike, I was afraid to do anything that would cause any exertion. It consumed my thoughts with every breath and the fear of what to expect was almost more than I could deal with. So I couldn't get myself all time I decided to find a herbal cure online and I came across Doctor Itua on how he cure several people suffering from Hiv, and Herpes I gave him a call on this Number +2348149277967 also chat on whatsapp he gave me all the details about the cure i paid him for the medicine after 5 working days i receive my herbal medicine ,I use it for two weeks that is how I get Cured and today I'm living healthy and fine I give him thanks also promise him to testify about his work,He Can also cure the following diseases..Copd,Herpes,Alzheimer's disease,carcinoma.Asthma,Allergic diseases.Parkinson's ,Epilepsy,Cancer,Fibromyalgia,Hiv,Hepatitis,diabetes,Coeliac disease,Infertility, Asthma.Contact...drituaherbalcenter@gmail.com..Whatsapp Number...+2348149277976
Post a Comment