The text area <textarea> element is used to create a multiline text field. The size of the text area element is set by the number of rows and columns set on its attributes.
Listed below are the most common attributes you can use for the text area element:
- class - provides the class or classes of the text area. This attribute is used to identify the name of the style class or classes to be use for rendering.
- cols - sets the number of columns for the text area.
- disabled - sets the state of the text area to be disabled in which it cannot be selected or controlled.
- id - provides a unique name for the text area.
- lang - provides the language in which the enclosed content is coded.
- name - provides the name of the text area.
- readonly - sets the state of the text area to be readonly.
- rows - sets the number of rows for the text area.
- style - provides a cascading style sheet (CSS) properties to the text area.
- tabindex - sets the position of the tabbing order of the text area.
- title - provides a text title for the text area. Most web browser displays the value of the title as a "tooltip".
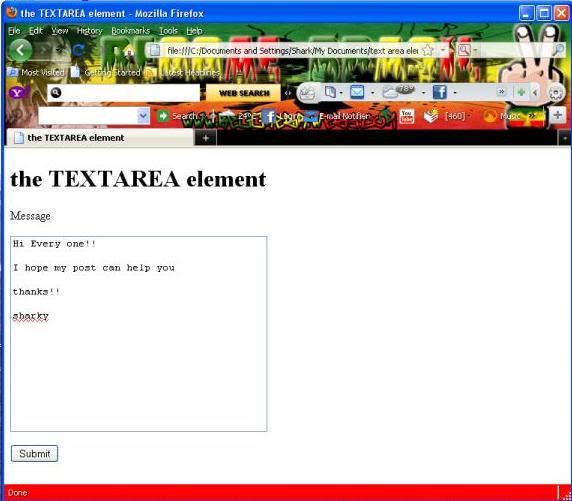
Here's an example on how to use the text area element:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<mate name="keywords" content="blog, web development" />
<title>the TEXTAREA element</title>
</head>
<body>
<h1>
the TEXTAREA element
</h1>
<form action="register.hp" method="post" id="frmNew" name="frmNew">
<p>
<label>Message</label>
</p>
<p>
<textarea name="txtMessage" id="txtMessage" rows="15" cols="40"></textarea>
</p>
<input type="submit" name="btnSubmit" id="btnSubmit" value="Submit" />
</form>
</body>
</html>







1 comments:
Very great post. I simply stumbled upon your blog and wanted to say that I have really enjoyed browsing your weblog posts. After all I’ll be subscribing on your feed and I am hoping you write again very soon!
Post a Comment